
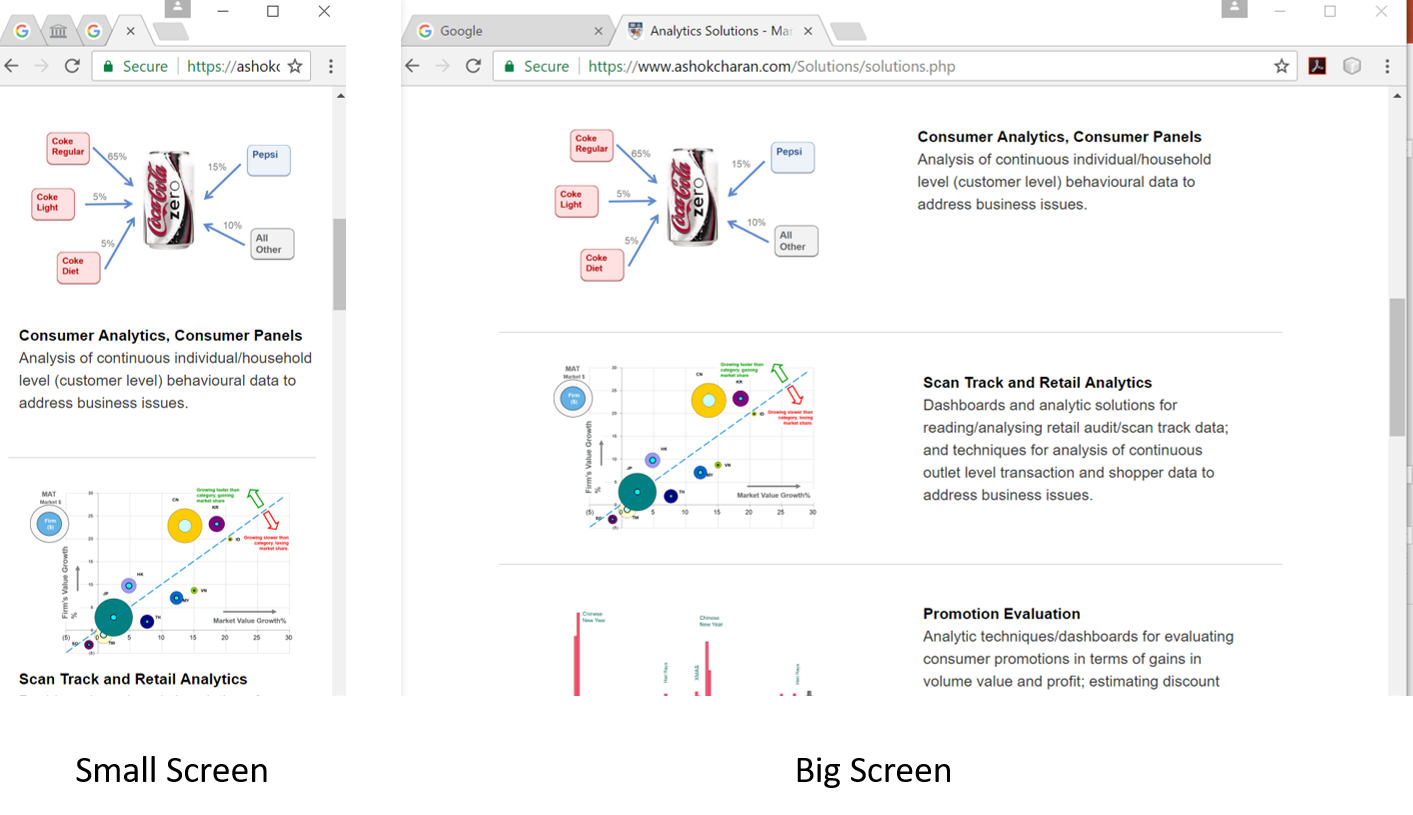
Exhibit 26.22 Webpage using Responsive Web Design, re-configures to suit change in size of the window.
Mobile usability is a crucial factor for website optimization,
given the widespread use of mobile devices. Hence, search algorithms place high importance on mobile
compatibility, and websites that are optimized for mobile devices are more likely to rank higher in
search results.
Fortunately, web designers have access to technologies such as Responsive Web Design
(RWD), which automatically adjusts the formatting and style of webpages to accommodate different screen
sizes. RWD achieves this by using CSS (Cascading Style Sheets) to resize pages, and hide, shrink, or
enlarge elements as needed, so that the website can be accessed seamlessly across all devices, including
desktops, tablets, and smartphones. As shown in Exhibit 26. 22, the webpage is reconfigured to
suit changes in the size of the window, demonstrating the adaptability of RWD.