
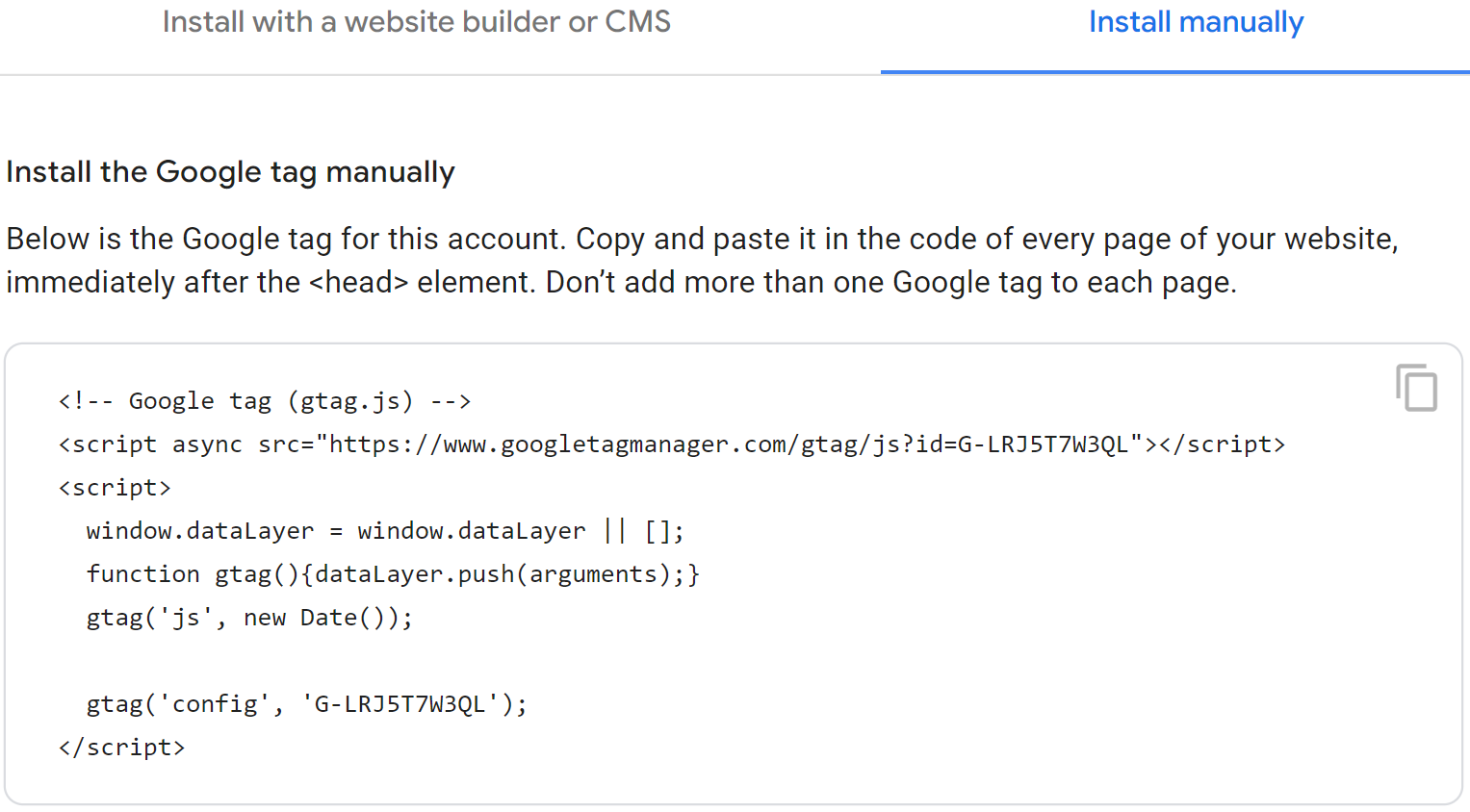
Exhibit 28.4 Google Analytics Universal Analytics tracking code.
Page tags are snippets of JavaScript code attached to
webpages, used for tracking users. Exhibit 28.4 shows an example of Google tag, which is
the most widely used page tag.
Here is how page tags work:
- The JavaScript code executes every time a webpage is loaded, regardless of
whether it is sourced from cache, proxy server or the website’s server.
- The script calls back the website’s server and passes the user’s information
to the server. These call backs are asynchronous, ajax-based, so they do not to impair
performance.
- The JavaScript assigns a persistent cookie to store a client ID on the user’s
device. When the user revisits the page, the stored ID identifies the user, provided the
cookie has not been deleted.
- If data is collected through a third party such as Google Analytics, the data
is passed onto that party’s server. For tracking purposes, the service provider will assign a
site ID. For example, in Exhibit 28.4, the ID G-LRJ5T7W3QL is assigned to the site
www.ashokcharan.com.
Page tagging is a big improvement over server logs, yet it too has drawbacks. The
most significant issue is the deletion of cookies. Whenever cookies are deleted, repeat users are
counted as new users, leading to inaccurate tracking.
Note that while page tagging itself does not require cookies, they are commonly used in conjunction to identify unique users, track sessions, and store user preferences. This combination enhances the ability to understand and optimize the user experience on a website.