
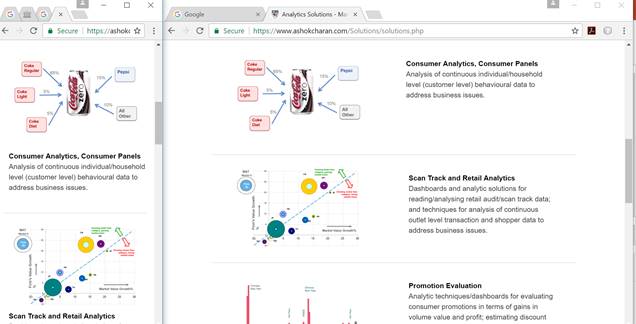
Exhibit 28.4 Responsive web design adjusts the style and formatting of a webpage to suit different
screen (or window) sizes.
The use of
responsive web design permits a site to adapt to a device’s screen size (Exhibit
3.4). It adjusts the style and formatting of the webpages to suit different
screen sizes, such that the pages display well on different devices such as mobile
phones, iPads and laptops.
Responsive design uses the same web
page across devices, i.e., the URL, page content and the HTML code is the same.
The CSS (style sheet language) code formats the webpage to adapt to the screen’s
size.